Memory for Project Approval Presentation
Highlighting parts of our presentation.
Our presentation (with many visuals!)
Purpose of project: to aid users in keeping track of their fitness and keeping their motivation/inspiration high
Our CPT Features
-
Login/Registration Pages: Nikhil
- The login portion asks the user to input their User ID or username and password and there is a checkbox to remember the username and password
- We also have an option as you can see in grey where you can continue as a guest which will redirect you back to the website for normal use.
- The registration portion asks you to enter a username of your choice, your email, and a password of your making, and then it asks you to accept the terms and conditions, we have not created the terms and conditions yet.
-
Workout Log: Sri
- This is a workout log where you can record your workouts and keep track of your fitness. This way, you can stay organized and maintain motivation to work towards a healthy lifestyle.
- Has an input (form)
- Has a table at the bottom
- Once you click submit button, it should add onto the table at the bottom (connection between frontend and backend)
-
Sports Workouts: Lydia
- This page is where you can find workout sets and plans for different kinds of sports- all of which are inputted by different users
- Different categories to let people know which sport the plan benefits, what exercise, and how much time and reps
- It allows for an organized way for people to share their ideas and workouts with other users on our site
- inputted data will show up in the table
-
ISPE Grades: Alexa
- ISPE is a program for kids who are in individual sports and practice for 15+ hours a week and want middle/highschool credit for the PE (without taking the actual class)
- This page allows students to keep track of the workouts they do for school and the grades they recieve (inputted workouts will appear in table with corresponding grade)
- It keeps students organized, motivated, and on track to get credit for the class.
- This page incorporates CRUD since it will allow users to edit what workouts they have done
-
Inspo Page: Ava
- This page serves as a source of motivation for our users. Users can click on the Inspiration tab in our navigation bar and it will bring them to this page
- At the bottom of the page, users will see a button for motivation and a place to submit their own quotes
- When clicked, the inspiration button will pop up with an inspirational quote: “You are a baddie! Keep Slaying <3”
- Users will be able to submit their own inspirational quotes that will appear in a table for all users to see. Users will be able to edit or delete their responses
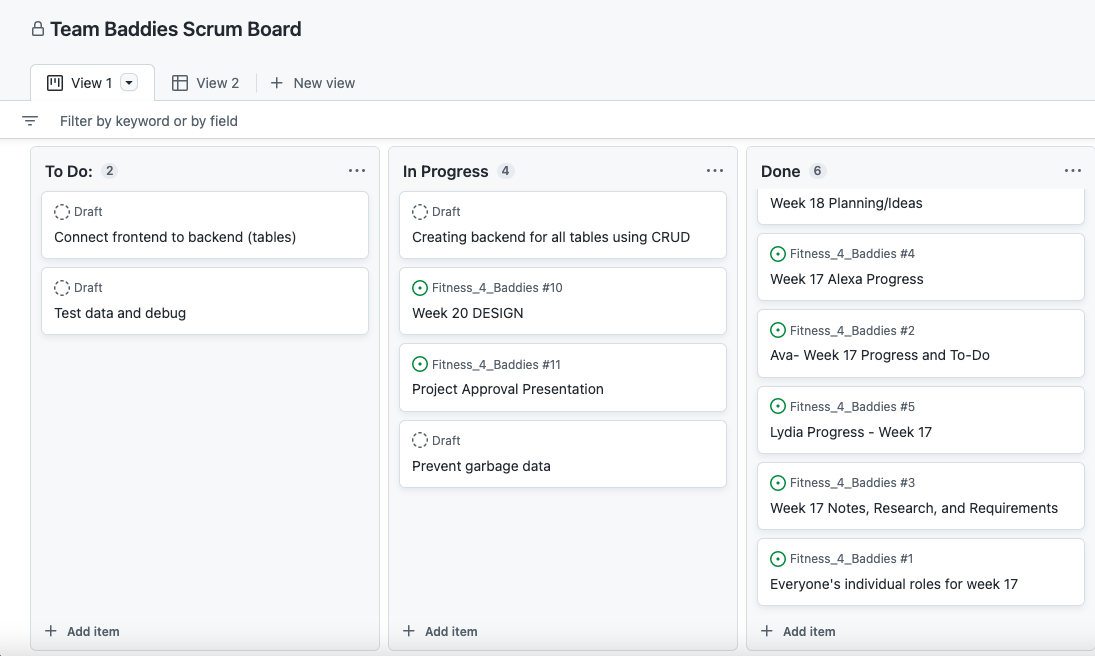
Our Scrum Board

- This Scrum Board highlights and organizes our teams To Do List, our works “In Progress,” and tasks we’ve completed
- We use this Scrum Board (+ issues within our scrum board) to keep track of the tasks, as well as communicate with team members as to what needs to be accomplished.
- Allows for our project to be well planned and organized
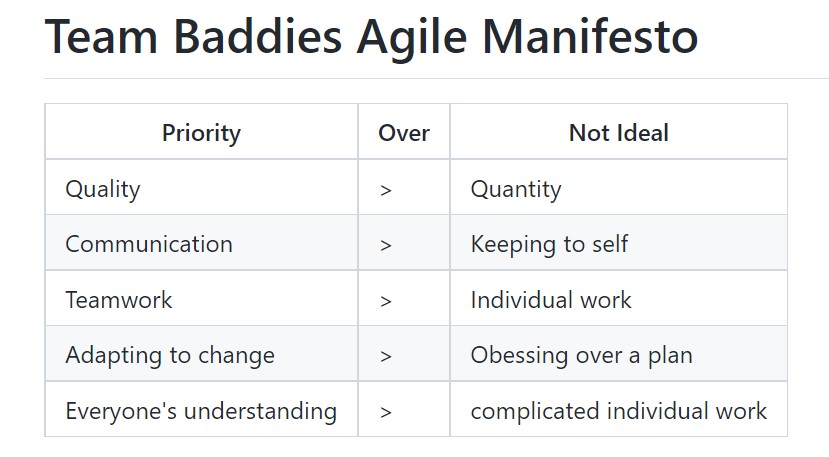
Our Agile Manifesto

Incorporating CRUD
- many features on this website will have the ability to recieve input
- every table will have an edit/delete option so users can update/add/delete their data
Our Challenges/Future Tasks:
Past challenges:
- Frontend:
- Our team had little knowledge of CSS and styling, so we tried new things and went through trial and error until we ended up with our current website design.
- Backend:
- Last week’s hacks were definitely a struggle when learning how to create a database for our user data and using an API to call that data from a browser.
Future Challenges:
- Figuring out how to connect our frontend to our backend (with correct HTML5 tables)
- trying to connect the Backend to the Front End for the Login page, where the computer has to store all the login information from the registration page
- preventing garbage data for all of our tables
- figuring out how to successfully edit/delete responses from frontend
- testing our data: making sure no garbage data, correct errors returned for garbage, not all users get the same data (unless specified otherwise like for quotes)