Week 18 Backend to Frontend
Backend to Frontend with Input Planning
Our View and Model
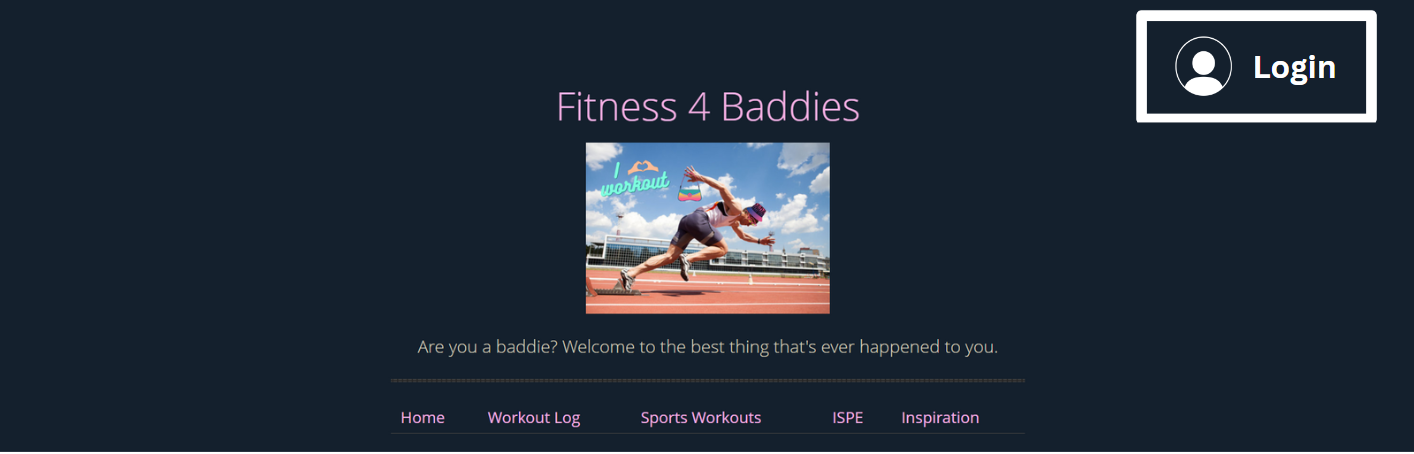
Home Page




 ^ This image above is a view for how we would like our login button to eventually look like. Right now, the button is at teh bottom of the index page, but we would like to figure out how to add it the default html.
^ This image above is a view for how we would like our login button to eventually look like. Right now, the button is at teh bottom of the index page, but we would like to figure out how to add it the default html.
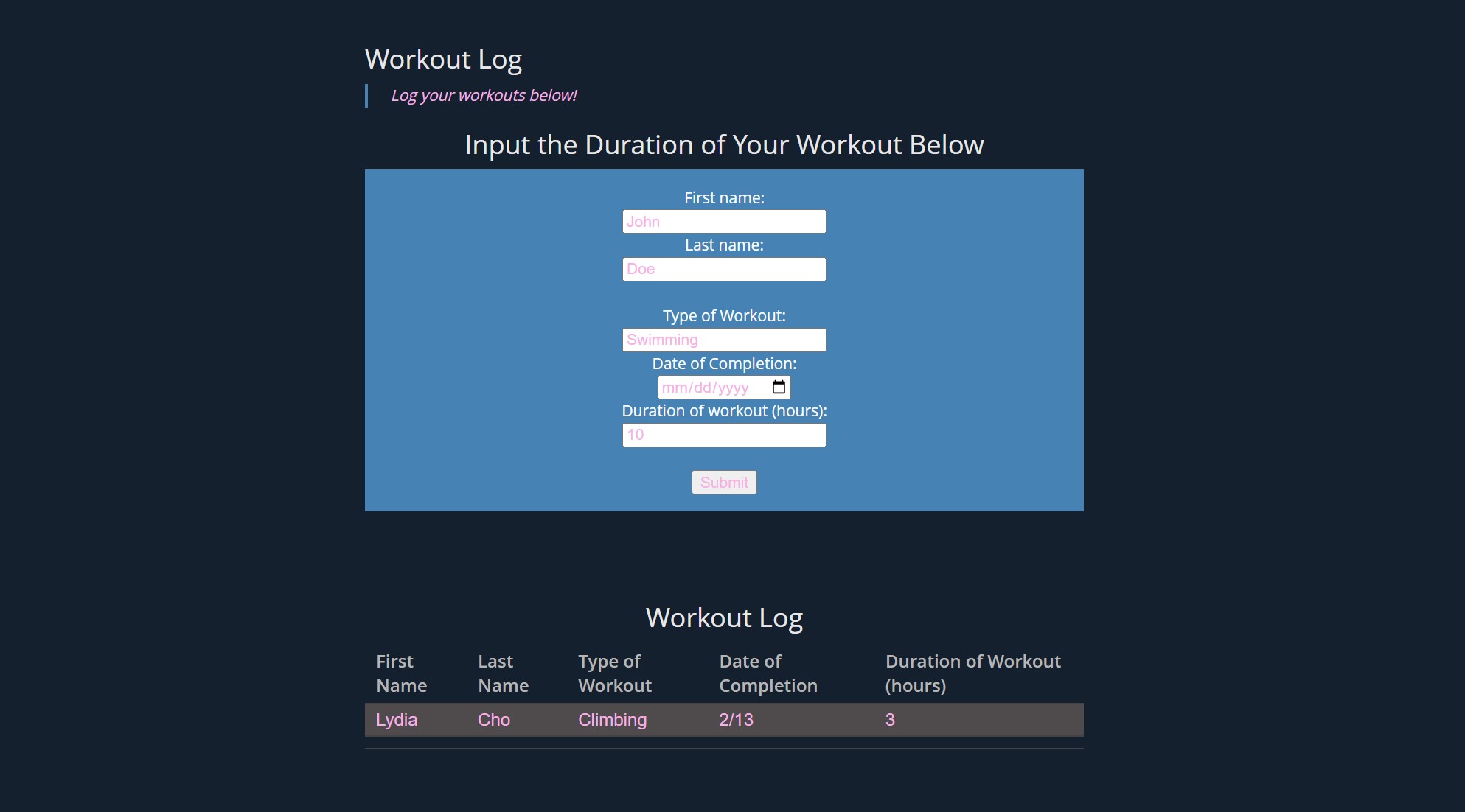
Workout Log Page


Workout Log Input and Table

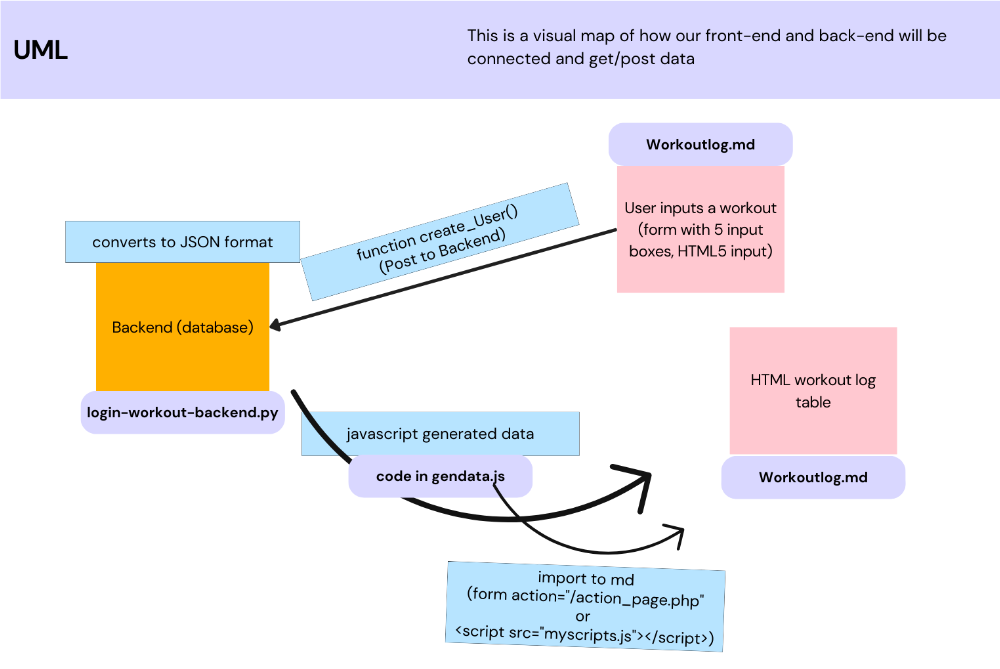
- This is a visual map of how out frontend and backend will be conneted and get/post data
- frontend is represented by the pink boxes
- backend is represented by the yellow boxes
- the purple ovals describe what location/file the code is in
- 1st: User inputs data into our frontend (on workoutlog.md)
- 2nd: the input gets posted to the backend
- 3rd: the backend converts the data into JSON format (in login-workout-backend.py)
- 4th: the JASON data is autogenerated in javascript (in gendata.js) and then imported to the frontend (Workoutlog.md)
- 5th: the input is now in the table displayed in the frontend
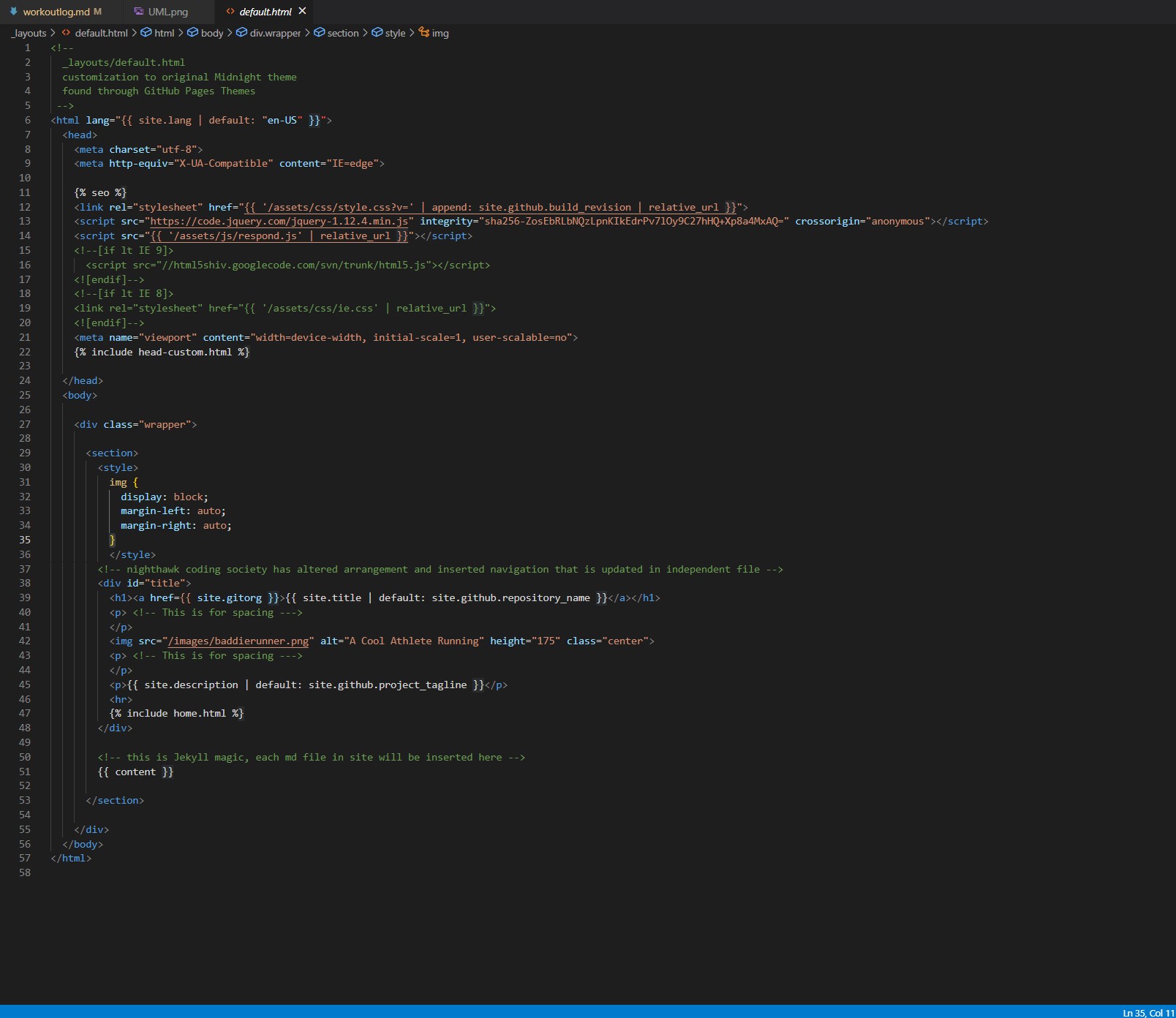
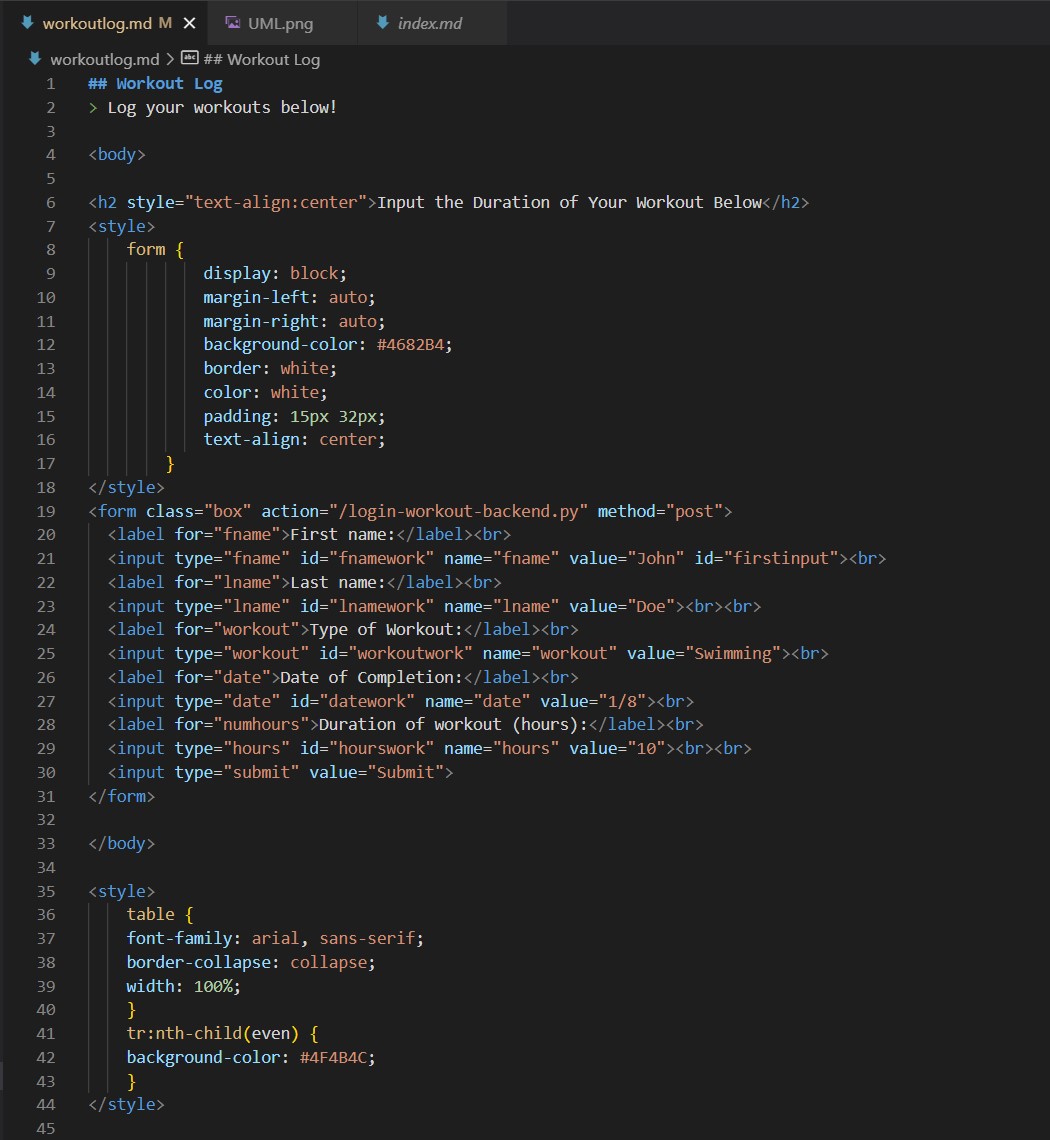
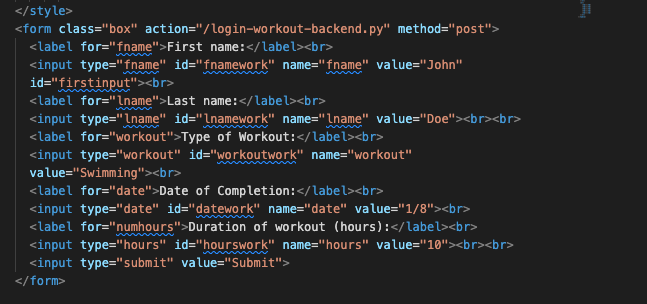
Frontend Code

- This is the code that is the beginning step for C.R.U.D. This uses html 5 input in the table, allowing people to input their workouts. Then, the input will go through our UML process (shown in the ss above).
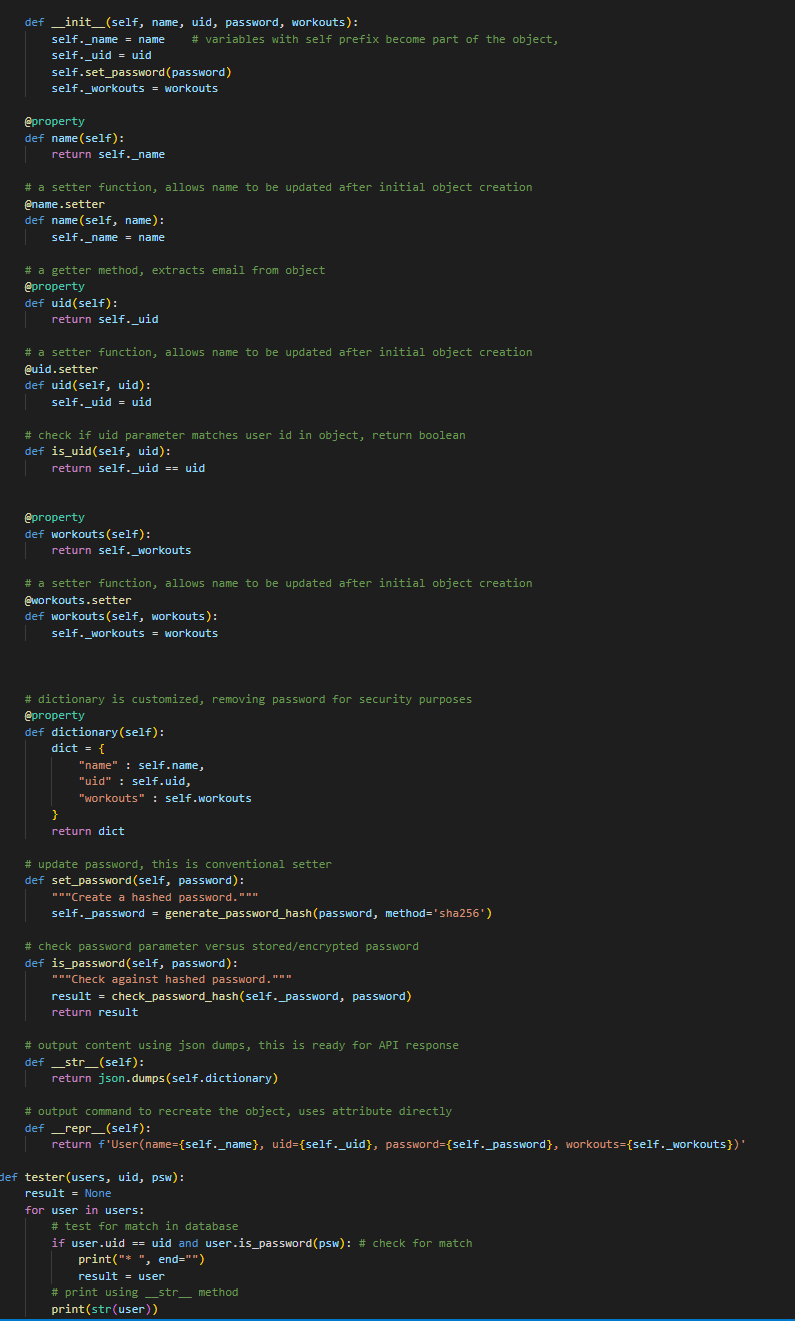
Backend Code
 The image above is the Object Oriented Backend Code that will be used to process the data sent from the frontend forms. We are trying to have personalized data and tables for each user. I think that adding setter and getter functions for each table will allow users to have an individual experience. We would have one class called users, and their data would be extracted and added to dictionaries for each of the individual tables. I am not sure if this is exactly how this works, but it was worth a shot.
The image above is the Object Oriented Backend Code that will be used to process the data sent from the frontend forms. We are trying to have personalized data and tables for each user. I think that adding setter and getter functions for each table will allow users to have an individual experience. We would have one class called users, and their data would be extracted and added to dictionaries for each of the individual tables. I am not sure if this is exactly how this works, but it was worth a shot.
CRUD
- C - In our website, we are creating a login system where the user can input their information and workouts on individual tables.
- R - The information inputted will go through our UML process.
- U - The information, once processed, will be added to the table (such as the workout logs)
- D - The user could have the option to delete on command, not when the page refreshes.

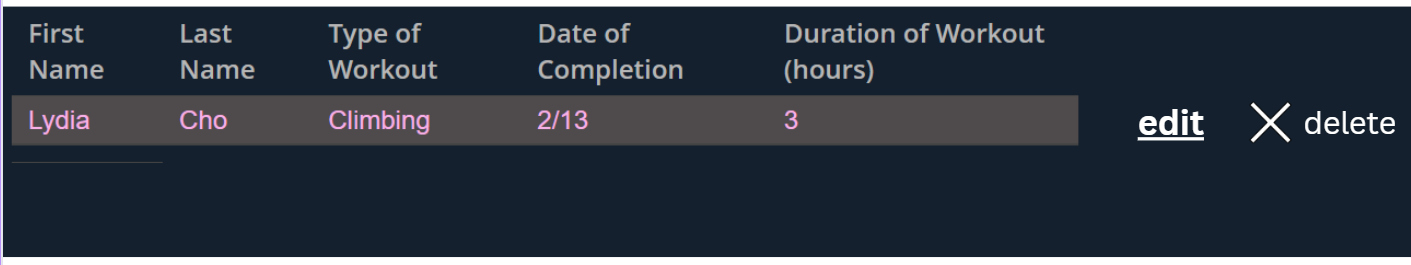
The image above is a view of how we would like our workout table to look, with data imputed from the user that can be edited and/or deleted.
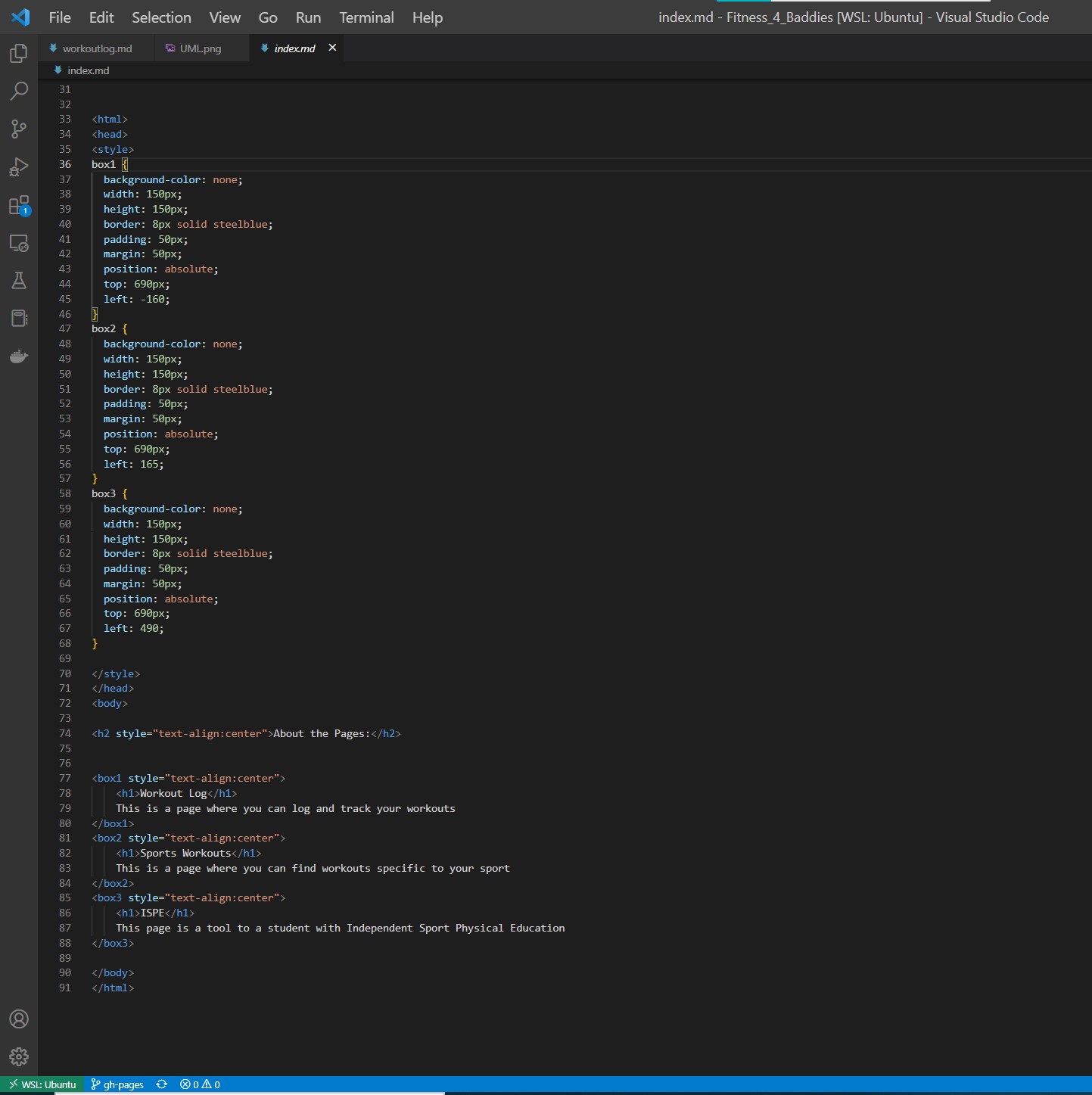
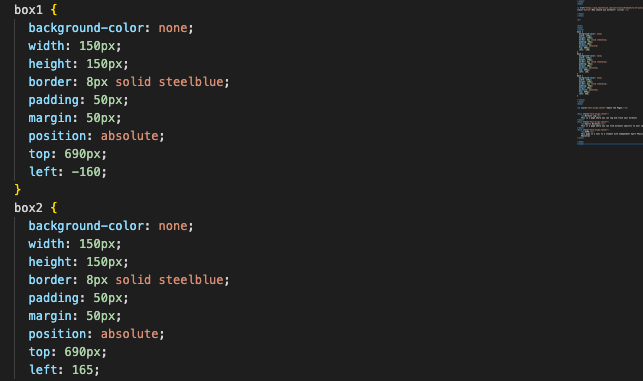
CSS on our Home Page

- This is the code that uses CSS to create the boxes on our project home page. By using CSS, we are able to format aspects of the boxes like the width, height, position, etc.